Nachdem ich jetzt schon seit 1,5 Jahren mit den Gutenberg Editor arbeite, ist mir aufgefallen, dass ich immer wieder die selben Blöcke, in der selben Kombination verwende, es aber keine Möglichkeit gibt, diese Layouts wiederzuverwenden. Klar, gibt es die „wiederverwendbaren Blöcke“, ich möchte aber nicht immer den selben Inhalt, sondern nur die selben Elemente verwenden.
Aus anderen Programmen kenne ich solche Funktionen. In PowerPoint gibt es die Masterfolien und in InDesign gibt es die Musterseiten
Ich machte mich also auf die Suche, nach einer ähnlichen Funktion im Gutenberg Editor und bin auf die Funktion der Block-Templates gestoßen.
Block Templates
Mit Block Templates kann ich als Plugin Entwickler festlegen, welche Blöcke ein Beitrag haben soll, wenn der Nutzer einen neuen Post erstellt.
Das ist schonmal eine tolle Sache und bei einigen Plugins habe ich das auch schon gesehen, z. B. beim The Events Calendar Plugin. Wenn du wissen möchtest, wie man diese Block Template erstellt, findest du im Blog von Florian Brinkmann eine tolle Anleitung.
Leider sind die Block Templates nicht ganz das wonach ich suchte, denn sie haben ein paar Nachteile:
- Sie sind Post-Type Spezifisch
- Sie können nicht über das WordPress Backend verwaltet werden
- Für jeden Post-Type kann nur ein Template definiert werden.
Ich suchte weiter, fand aber keine bestehende Lösung, die meine Anforderungen erfüllte. Daher entschied ich mich, meine eigene Lösung zu entwickeln.
Herausgekommen ist mein neues Plugin:
Block Layouts
Das Block Layouts Plugin bietet dir die möglichkeit über das WordPress Backend eigene Layouts (Tempaltes) zu definieren und diese für alle Inhaltstypen wiederzuverwenden.
Du kannst eine beliebige Anzahl an Layouts erstellen. Beim Anlegen einer neuen Seite oder Beitrag kannst du aus den Layouts wählen.
Layouts erstellen
Nachdem du das Plugin installiert und aktiviert hast, findest du im Menü den Menüpunkt „Block Layouts“. Dort findest du alle vorhandenen Layouts. Über den „Erstellen Button“ kannst du neue Layouts erstellen.
Die Layouts kannst du einfach über den Gutenberg Editor bearbeiten.
Wenn du Bereiche für Bilder oder Videos festlegst, empfehle ich nur den jeweiligen Block einzubauen, und noch kein Bild oder Video auszuwählen. Das erzeug später eine Ähnliche Funktionalität wie wir sie von den PowerPoint Masterfolien kennen.
Bevor du das Block Layout veröffentlichst, solltest du noch ein Beitragsbild auswählen. Dieses Beitrags Bild ist genauso wie die Block Layouts nicht öffentlich sichtbar, es dient dir aber zur schnelleren Wiedererkennung des Layouts. Am Besten nimmst du dafür ein Icon.
Wenn du also ein Layout für einen Rezept erstellst, kannst du ein Icon verwenden, das Messer und Gabel zeigt. Wenn du ein Musikreview Template erstellst, nimm doch einfach Noten.
Layouts verwenden
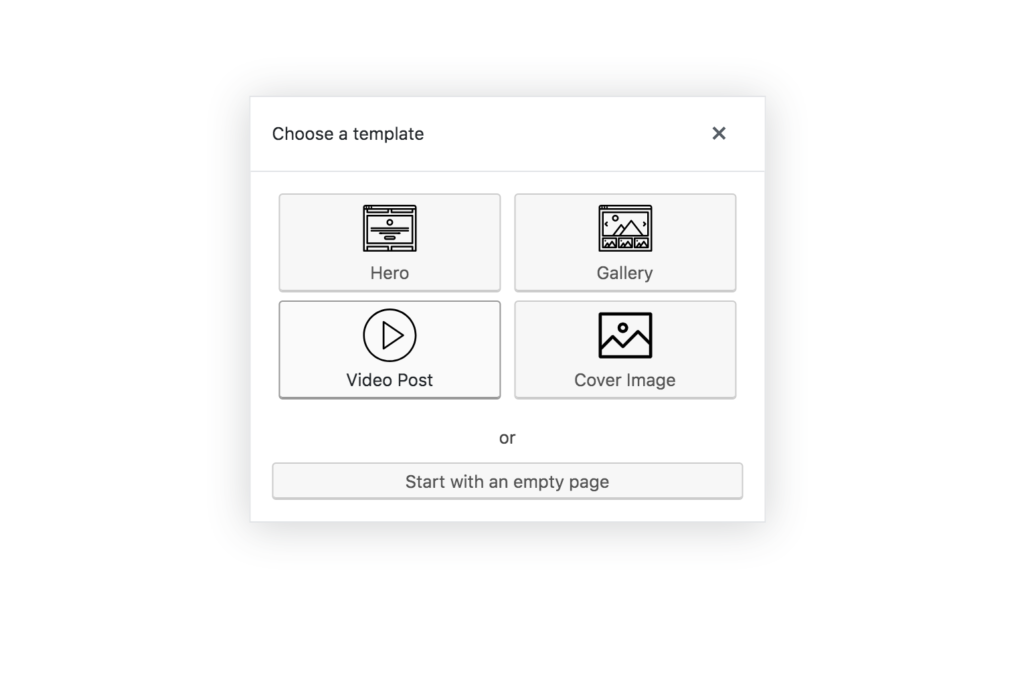
Um Layouts jetzt verwenden, erstellst du einfach eine neue Seite oder einen neuen Beitrag. Im daraufhin erscheinenden Edit-Screen öffnet sich ein Modal in dem du das Template auswählen kannst.

Wähle das Template das du verwenden möchtest aus und starte mit der Bearbeitung deines Beitrags.
Block Layouts später zuweisen oder ändern
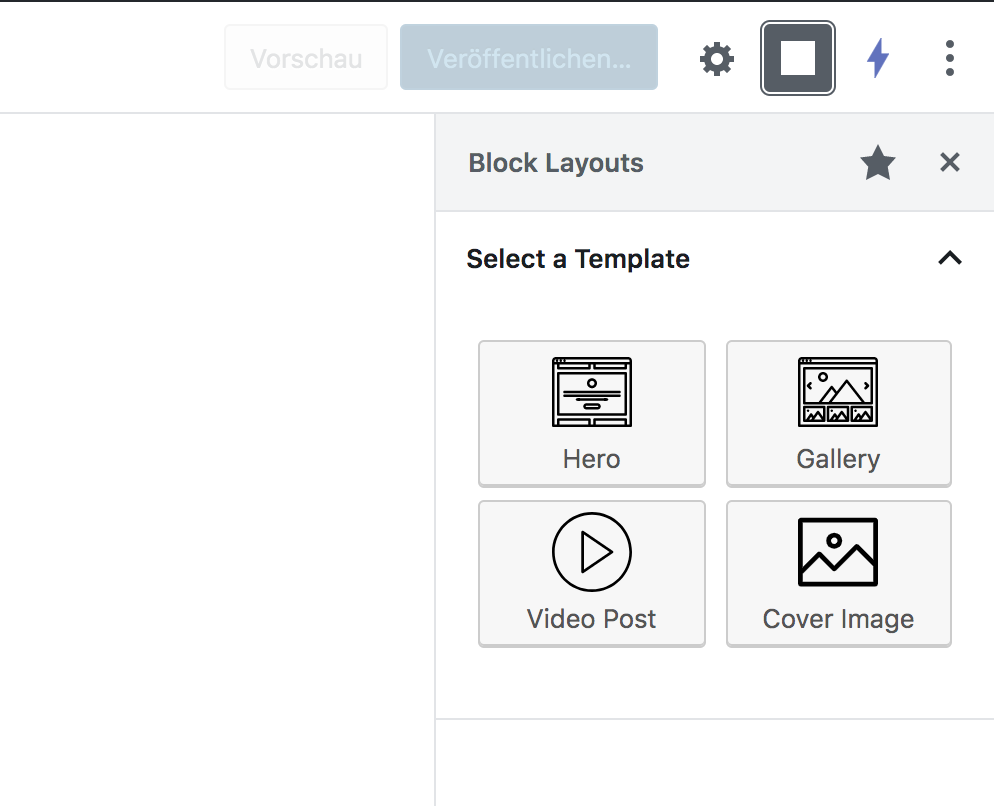
Um das verwendete Layout später zu ändern oder um ein anderes Layout zuzuweisen, gibt es die Block Layouts Sidebar.

Diese findest du im Optionen Menü (Icon mit den drei Punkten)

In dieser Sidebar findest du alle verfügbaren Layouts. Bei Klick auf ein der Layouts wird dieses auf die aktuelle Seite angewendet.
Achtung: dein gesamter Beitrag wird dadurch überschrieben.

Schreibe einen Kommentar